Appearance
Travailler avec des images
Importer une image
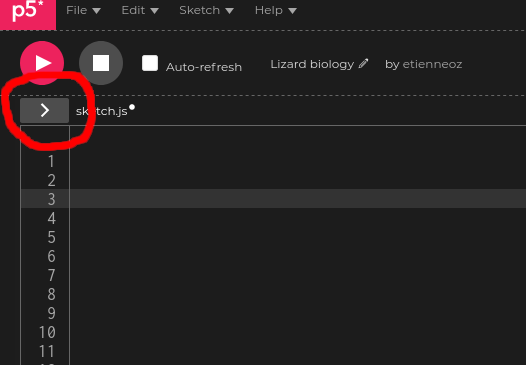
Les images que vous utilisez doivent se trouver dans le dossier de votre sketch (ici dans un dossier "assets"). Pour afficher les fichiers de votre sketch, cliquez sur la flèche (>) située en dessous du bouton start (▸).

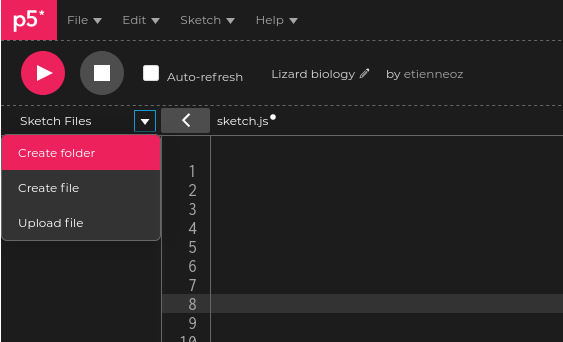
Cliquez sur ▾ à droite de Sketch Files puis Create folder, appelez votre dossier assets.

Ensuite, cliquez sur ▾ à droite de assets puis Upload file. Uplloadez votre image.

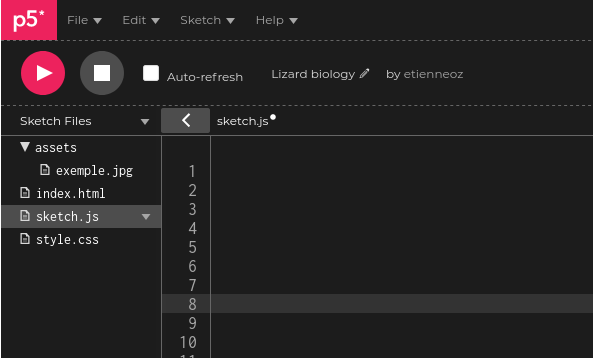
Votre dossier doit maintenant ressembler à ceci:

javascript
var img; // déclaration de la variable image
function setup() {
createCanvas(600, 600);
img = loadImage("assets/exemple.jpg"); // attention, pas de caractères spéciaux ni accents ni espaces
}
function draw() {
image(img, 0, 0); // on affiche l'image en haut à gauche de la page.
}Note: Essayez maintenant de faire en sorte que l'image suive votre souris

Redimensionner une image
javascript
var img; // déclaration de la variable image
function setup() {
createCanvas(600, 600);
background(0);
img = loadImage("assets/exemple.jpg"); // attention, pas de caractères spéciaux ni accents ni espaces
}
function draw() {
image(img, 0, 0, width / 2, height / 2);
}
Changer la teinte de l'image
javascript
var img; // déclaration de la variable image
function setup() {
createCanvas(600, 600);
background(0);
img = loadImage("assets/exemple.jpg"); // attention, pas de caractères spéciaux ni accents ni espaces
}
function draw() {
tint(255, 0, 0, 128); // teinte en rouge et opacité à 50%
image(img, 0, 0, width, height);
}
Les différents types d'images
- JPG : le format le plus commun, idéal pour les photos et les visuels très riches en couleurs
- PNG-8 : le format recommandé pour les graphiques simples, les icônes et les logos
- GIF : pour toutes les images animées qui ponctuent vos messages
- PNG-24 : idéal si vous cherchez un effet de transparence ou pour les images complexes
- SVG : un format recommandé pour les images vectorisées, vous pouvez ainsi en changer le format sans perdre en qualité