Appearance
Trames et motifs
Un damier simple
javascript
let posX = 0;
let posY = 0;
let cote = 100;
let inverter;
function setup() {
createCanvas(800,800);
noStroke();
}
function draw() {
if (inverter) {
fill(255);
} else {
fill(random(0,200));
}
rect(posX, posY, cote, cote);
posX += cote;
inverter = !inverter;
if (posX >= width) {
posX = 0;
posY += cote;
inverter = !inverter;
}
}Code commenté
javascript
// On crée une variable qui correspondra à notre position sur l'axe des X. On lui donne la valeur de départ "0" (à gauche)
let posX = 0;
// On crée une variable qui correspondra à notre position sur l'axe des Y. On lui donne la valeur de départ "0" (en haut)
let posY = 0;
// On défini le côté de nos carrés à l'aide d'une variable qu'on appelle, par exemple "cote"
let cote = 100;
// On crée ici une variable qui dera booléenne par défaut (de type "vrai ou faux") qui nous servira à intervertir les couleurs de nos carrés. Elle est aussi vraie par défaut.
let inverter;
function setup() {
createCanvas(800,800);
noStroke(); //On désactive les contours
}
function draw() {
if (inverter) { // si "inverter" est VRAI (ce qui est le cas par défaut)
fill(255); // Remplir de blanc
} else { // Dans les autres cas..
fill(random(0,200)); //.. remplir d'une valeur aléatoire comprise entre 0 et 200.
}
rect(posX, posY, cote, cote);
posX += cote; //On augmente la position en X de la valeur d'un côté du carré
//inverter égale le contraire d'inverter. Si elle est fausse, elle devient vraie. Si elle est vraie, elle devient fausse.
inverter = !inverter;
// Si la position en X dépasse ou est égale à la largeur du sketch, on passe à la ligne...
if (posX >= width) {
posX = 0; // En ramenant X à 0 (bord gauche)
posY += cote; //En augmentant la position en Y de la hauteur d'un carré
inverter = !inverter; // On inverse également la couleur. Commentez cette ligne( // ) si nombre impair..
}
}Avec des dimensions "dynamiques"
javascript
let posX = 0;
let posY = 0;
let cote = 100;
let inverter;
let coteH;
let coteL;
let div = 8;
function setup() {
createCanvas(800,800);
noStroke();
coteL = width/div;
coteH = height/div;
}
function draw() {
if (inverter) {
fill(255);
} else {
fill(random(0,200));
}
rect(posX, posY, coteL, coteH);
posX += coteL;
inverter = !inverter;
if (posX >= width) {
posX = 0;
posY += coteH;
inverter = !inverter;
if (posY >= height) {
posY = 0;
}
}
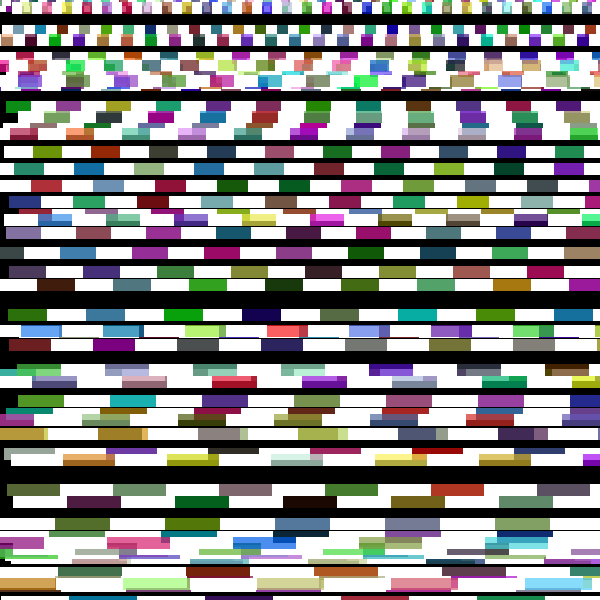
}XR6: Ceéez des variantes de ce damier en modifiant les valeurs des variables, la couleur, l'opacité, la souris, l'aléatoire (random, noise..). Voir ci-dessous.
Après avoir réalisé un damier simple, tentez d'utiliser les boucles pour créer, sur base d'une grille, une série de variantes. N'oubliez pas que vous pouvez chevaucher vos éléments. Vous pouvez aussi varier les modes de fusion en utilisant la fonction blendMode(). N'oubliez pas d'exporter vos images pour garder des traces de vos essais.
Part 1
A partir de ce que nous avons vu, créez un damier de 800x800px. Vous devrez pour ce faire utiliser les variables et les conditions.
Part 2
Une fois la logique déterminée, poussez le travail plus loin. Comment pourriez-vous faire évoluer/animer/modifier ce damier? Songez à décaler vos éléments, et à explorer les possibilités de transparence qu'offre P5js. Créez entre 1 et 3 versions et exportez-les au format PNG. Conservez, pour chacune le code de votre sketch de façon à pouvoir y revenir si nécessaire. Utilisez la référence Processing (et le web)
Part 3
Dans votre premier damier, un carré est ajouté à chaque boucle draw(). Comment pourriez-vous vous y prendre pour que le damier apparaisse en une seule fois.
Caractéristiques techniques
- Format de 800x800px
- Exports PNG
Concepts et fonctions utilisés:
- Notions précédentes (livre do tempo)
- Draw(), la boucle
- Fonctions
- Variables
- Boucles (et éventuellement boucles impriquées)
- Conditions
- Export au format PNG (save() )
Fonctions principales
- createCanvas()
- rect()
- fill()
- stroke()
- noStroke()
- strokeWeight()
- random()
Références
- Bauhaus textiles
- Aurélie Nemours
- Damien Hirst, Spot paintings
Variations
Une grille simple
javascript
let grid = 10; // écartement entre les lignes
function setup() {
// dimension du canvas
createCanvas(800,600);
// fond blanc
background(255);
// grille verticale
for (let i = 10; i < width; i+=grid) { // on incrémente i de la valeur d'écartement définie à la première ligne
line (i, 0, i, height); // chaque ligne se positionne en x selon la valeur de i
}
// grille horizontale
for (let i = 10; i < height; i+=grid) { // on incrémente i de la valeur d'écartement définie à la première ligne
line (0, i, width, i); // chaque ligne se positionne en y selon la valeur de i
}
}Le code, sans les commentaires:
javascript
let grid = 10;
function setup() {
createCanvas(800,600);
background(255);
for (let i = 10; i < width; i+=grid) {
line (i, 0, i, height);
}
for (let i = 10; i < height; i+=grid) {
line (0, i, width, i);
}
}Un peu plus "flexible"..
A peu près la même chose, mais dans le sketch ci-dessous, on remplace la valeur initiale de "i" par la variable "grid". De cette manière vous pourrez plus aisément modifier la taille de vos carrés. La grille se mettra à jour.
javascript
let grid = 10;
void setup() {
createCanvas(800,600);
background(255);
// On remplace la valeur initiale de "i" par la variable "grid"
for (let i = grid; i < width; i+=grid) {
line (i, 0, i, height);
}
// grille horizontale
for (let i = grid; i < height; i+=grid) {
line (0, i, width, i);
}
}